데이터 타입 (줄영서 '타입')은 값의 종류를 말합니다. 자바스크립트의 모든 값은 데이터 타입을 갖습니다.
자바스크립트(ES6)는 7개의 데이터 타입을 제공합니다. 7개의 데이터 타입은 원시(primitive)타입과 객체(object/reference) 타입으로 분류 할 수 있습니다.
원시 타입
• number type
• string type
• boolean type
• undefined type
• null type
• symbol type
• 객체 타입 -> 객체, 함수, 배열
개발자는 명확한 의도를 가지고 타입을 구별해서 값을 생성해야하며 자바스크립트 엔진은 타입을 구별해서 값을 취급해야 합니다.
숫자 타입
C나 자바의 경우(소수점 이하가 없는 숫자)와 실수(소수점 이하가 있는 숫자) 구분해서 int, long, float, double 등과 같은 다양한 숫자 타입을 제공합니다. 하지만 자바스크립트는 독특하게 하나의 숫자 타입만 존재합니다.
ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수좀 형식을 따르며, 모든 수를 실수로 처리하며 정수만 표현하기 위한 데이터 타입은 별도로 존재하지 않습니다.

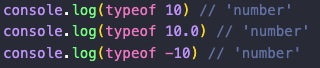
자바스크립트는 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 이들 값을 참조하면 모두 10진수로 해석됩니다.

자바스크립트의 숫자 타입은 모두 수를 실수로 처리하기 때문에 정수로 표시되는 수끼리 실수가 나올 수 있습니다. 추가적으로 숫자 타입은 3가지 특별한 값도 표현할 수 있습니다.

문자열 타입
문자열(string) 타입은 텍스트 데이터를 나타내는데 사용합니다. 문자열은 0개 이상의 16비트 유니코드 문자 (UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있습니다.
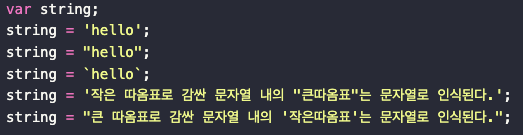
문자열을 표현하는 방식은 작은 따옴표 ('', single quote), 큰따옴표("", double quote), 백틱(``, back tic) 세가지가 있습니다.

문자열을 따옴표, 백틱으로 감싸는 이유는 자바스크립트 키워드나 식별자같은 토큰과 구분하기 위해서 입니다. 자바스크립트의 문자열은 원시타입(primitive type)이며 문자열이 생생되면 그 문자열을 변경할 수 없는 변경 불가능한 값(immutable value)이다.
템플릿 리터럴
ES6부터 도입된 문자열 표기법인 템플릿 리터럴은 멀티라인 문자열(multi-line string), 표현식 삽입(expression interpolation), 테그드 템플릿(tagged template)등 편리한 문자열 처리 기능을 제공합니다.
템플릿 리터럴은 런타임에 일반 문자열로 변환된어 처리됩니다.
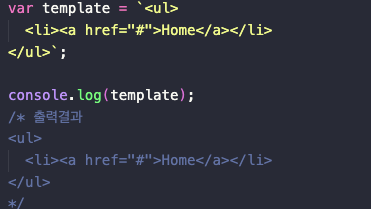
멀티라인 문자열
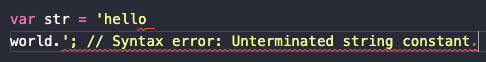
일반 문자열 내에서는 줄바꿈(개행)이 허용되지 않는다.

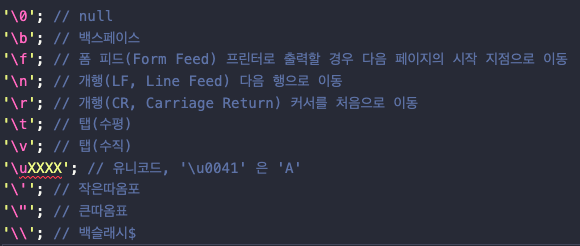
따라서 일반 문자열 내에서 줄바꿈 등의 공백(white space)을 표현하려면 백슬래시(\)로 시작하는 이스케이프 시퀀스 (escape sequence)를 사용해야 합니다.

일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.

표현식 삽입
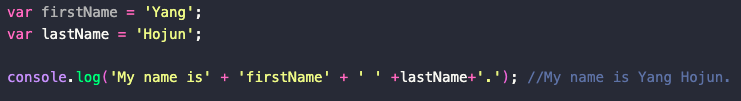
문자열은 문자열 연산자+를 사용해 연결할 수 있습니다. + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작합니다. 그 외의 경우는 덧셈 연산자로 동작합니다.

템플릿 리터럴 내에는 표현식 삽입(expression interpolation)을 통해 간단히 문자열을 삽입할 수 있습니다.
문자열 연산자보다 가독성이 좋고 간편하게 문자열을 조합할 수 있습니다.

표현식을 삽입하려면 ${}으로 표현식을 감쌉니다. 이때 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 강제로 삽입됩니다.
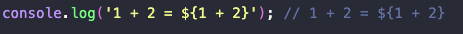
표현식 삽입은 반드시 템플릿 내에서 사용해야 합니다. 템플릿 리터럴이 아닌 일반 문자열에서의 표현식 삽입은 문자열로 취급됩니다.

불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false뿐이다.

불리언 타입의 값은 참과 거짓으로 구뵌되는 조건문에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용합니다.
undefined 타입
undefined 타입의 값은 undefined가 유일합니다.
var 키워드로 선언한 변수는 자바스크립트 엔진에 의해 암묵적으로 undefined로 초기화 됩니다. 따라서 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefinde가 반환됩니다.

undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값입니다. 변수를 참조했을 때 undefined가 반환된다면 참조한 변수가 선언한 이후 값이 할당된 적이 없는, 초기화되지 않은 변수라는 것을 간파할 수 있습니다.
자바스크립트 엔진이 변수를 초기화하는데 사용하는 undefined를 개발자가 의도적으로 변수에 할당한다면 undefined의 본래 취지와 어긋날뿐더러 혼란을 줄 수 있으므로 권장하지 않습니다.
변수에 값이 없다는 것을 명시하고 싶을 때는 null을 할당합니다.
null 타입
null 타입의 값은 null이 유일합니다. 자바스크립트는 대소문자를 구별하므로 null은 Null, NULL등과 다릅니다.
프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재 intentional absence)할 때 사용합니다. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않는다는 의미입니다.
이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며, 자바스크립트 엔진은 누구도 참조하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행할 것입니다.
함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 합니다.

심벌 타입
심벌(symbol)은 ES6에서 추가된 7번쨰 타입으로, 변경 불가능한 원시 타입의 값입니다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이니다. 따라서 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용됩니다. 심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌 값은 외부에 노출되지 않으며 다른 값과 절대 중복되지 않는 유일무이한 값입니다.

객체 타입
자바스크립트의 데이터 타입은 크게 원시타입(primitive type)과 객체 타입(reference type)으로 분류된다.
원시 타입과 객체 타입은 근본적으로 다릅니다.
자바스크립트는 객체 기반의 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체라는 것입니다.
숫자 타입 (number), 문자열 타입(string), 불리언 타입(boolean), undefined, null, Symbol 이외의 값은 모두 객체 타입입니다.
데이터 타입의 필요성
데이터 타입에 의한 메모리 공간의 확보와 참조
몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 값을 저장할 수 있는지 알아야 합니다.

위 코드가 실행되면 컴퓨터는 숫자 값 100을 저장하기 위해 메모리 공간을 확보한 다음 확보된 메모리에 숫자 값 100을 2진수로 저장합니다. 이러한 처리를 하려면 숫자 값을 저장할 때 확보해야 할 메모리 공간의 크기를 알아야 합니다. 자바스크렙트 엔진은 변수에 할당되는 값의 데이터타입에 따라 메모리 공간의 크기를 확보합니다. 위 예제의 경우 자바스크립트 엔진은 리터럴 100을 숫자 타입의 값으로 해석하고 숫자 타입의 값 100을 저장하기 위해 8바이트 메모리 공간을 확보합니다. 그리고 100을 2진수로 저장합니다.
값을 참조하는 경우 식별자 score를 통해 숫자 타입의 값 100이 저장되어 있는 메모리 공간의 선두 메모리 셀의 주소를 찾아 갈 수 있습니다. 이 때 값을 참조하려면 메모리 셀의 개수 (바이트 수)를 알아야 합니다.
score 변수의 경우, 저장되어 있는 값이 숫자 타입이므로 8바이트 단위로 읽어 들이지 않으면 값이 훼손됩니다.
변수에는 숫자 타입의 값이 할당되어 있으므로 자바스크립트 엔진은 score변수를 숫자 타입으로 인식합니다. 숫자 타입은 8바이트 단위로 저장되므로 score변수를 참조하면 8바이트 단위로 메모리 공간에 저장된 값을 읽어들입니다.
데이터 타입에 의한 값의 해석
문제는 메모리 공간에 저장된 2진수를 어떻게 해석해야 하느냐입니다. 모든 값은 데이터 타입을 가지며 메모리에 2진수, 즉 비트의 나열로 저장됩니다. 메모리에 저장된 값 0100 0001 숫자를 해석하면 65지만 문자열로 해석하면 'A'입니다.앞에서 살펴본 예제의 score변수에 할당된 값은 숫자 타입의 값이다. 따라서 score 변수를 참조하면 메모리 공간의 주소에서 읽어들인 2진수를 숫자로 해석합니다.
데이터 타입은 값의 종류를 말합니다. 자바스크립트의 모든 값은 데이터 타입을 갖습니다.
데이터 타입이 필요한 이유는 다음과 같습니다.
• 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
• 값을 참조할 때 한번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
• 메모리에서 읽어들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
동적 타입언어와 정적 타입언어
자바스크립트의 모든 값은 데이터 타입을 갖는다고 했습니다. 그렇다면 변수는 데이터타입을 가질까요?
C, Java 같은 정적 타입 (static/strong type) 언어는 변수를 선언할 때 데이터 타입을 사전에 정의해야합니다. 이를 명시적 타입 선언(explicit type declaration)이라고 합니다.

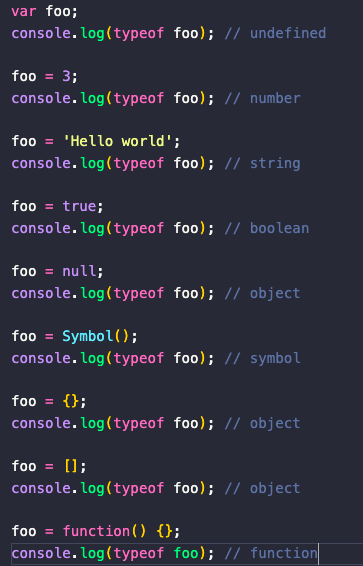
typeof 연산자로 변수를 연산하면 변수에 할당된 값의 데이터 타입을 반환합니다.
즉, 자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론, type inference)된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있습니다. 이러한 특징을 동적 타이핑(dynamic typing)이라고 하며 자바스크립트를 정적 타입 언어와 구별하기 위해 동적 타입(dynamic/weak type)언어라고 합니다.
처음 질문으로 돌아가봅시다. 변수는 타입을 가질까요?
기본적으로 변수는 타입을 갖지 않습니다. 하지만 값은 타입을 갖습니다. 따라서 현재 변수에 할당되어 있는 값에 의해 변수의 타입이 동적으로 결정된다고 표현하는 것이 더 적절합니다. 변수는 값에 묶여있는, 값에 대한 별명이기 때문입니다.
동적 타입 언어와 변수
자바스크립트 같은 동적 타입 언어의 특징은 데이터 타입에 대해 무감각해질 정도로 편리하다는 것입니다. 하지만 편리함의 이면에는 위험이 도사리고 있으며 구조적인 단점이 존재합니다.
변수 값은 언제든지 변경될 수 있기 때문에 변화하는 변수의 값을 추적하기 어려울 수 있습니다. 그뿐만이 아니라 동적 타입 언어의 변수는 값의 변경에 의해 타입도 언제든지 변경될 수 있습니다. 따라서 동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신할 수 없습니다.
자바스크립트는 개발자의 의도와는 상관없이 자바스크립튼 엔진에 의해 암묵적으로 타입이 자동적으로 변환되기도 합니다. 잘못된 예측에 의해 작성된 프로그램은 당연히 오류를 뿜어낼 것입니다. 결국, 동적 타입 언어는 유연성(flexibility)은 높지만 신뢰성(reliability)은 떨어집니다.
따라서 변수를 사용할 때 주의할 사항은 다음과 같습니다.
• 변수는 꼭 필요한 경우에 한해 제한적으로 사용합니다.
• 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제해야 합니다.
• 전역 변수는 최대한 사용하지 않습니다.
• 변수보다는 상수를 사용해 값의 변경을 억제합니다.
• 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍 합니다.
'코딩 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 : 제어문 (JavaScript Iteration) (0) | 2021.11.20 |
|---|---|
| 자바스크립트 : 연산자 (JavaScript : Operator) (0) | 2021.11.19 |
| 표현식과 문 (0) | 2021.11.17 |
| 자바스크립트 변수 (0) | 2021.11.16 |
| 자바스크립트 개발환경과 실행환경 (0) | 2021.11.15 |