값
값(value)은 표현식(expression)이 평가 되어 생성된 결과를 말합니다.
평가(evaluate)란 식을 해석해서 값을 생성하거나 참조하는 것을 의미합니다.

모든 값은 데이터 타입을 가지며 메모리 공간에 2진수 (비트의 나열)로 저장된다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이라고 전 포스트에서 이야기했습니다. 따라서 변수에 할당 되는 것은 값입니다.

변수 이름 sum이 기억하는 메모리 공간에 저장된 것은 10 + 20 이 아니라 값 30입니다. 따라서 10+20은 할당 이전에 평가되어 값을 생성해야 합니다.
값을 생성하는 가장 기본적인 방법은 리터럴을 사용하는 것입니다.
리터럴
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)을 말합니다.

사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자 값 3을 생성합니다.
자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성합니다.
리터럴은 값을 생성하기 위해 미리 약속한 표기법이라고 할 수 있습니다.

표현식
표현식(expression)은 값으로 평가될 수 있는 문(statement)입니다. 즉 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조합니다.
리터럴은 값으로 평가됩니다. 따라서 리터럴도 표현식입니다.

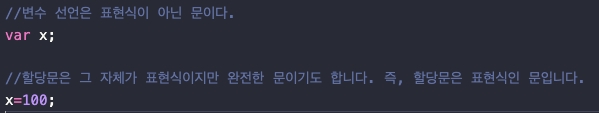
위 코드의 100은 리터럴 입니다.
리터럴 100은 자바스크립트 엔진에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식입니다.

50 + 50은 리터럴과 연산자로 이루어져 있습니다.
50 + 50도 평가(evaluate)되어 숫자 값 100을 생성하므로 표현식입니다.

변수 식별자 score를 참조하면 변수값으로 평가됩니다.
식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식입니다. 값으로 평가될 수 있는 문은 모두 표현식입니다.

표현식은 값으로 평가됩니다. 이때 표현식과 표현식이 평가된 값은 동등한 관계, 즉 동치(equivalent)관계 입니다.
표현식은 값처럼 사용할 수 있습니다. 이것은 문법적으로 값이 위치할 수 있는 자리에는 표현식도 위치할 수 있다는 것을 의미합니다.

이처럼 표현식은 다른 표현식의 일부가 되어 새로운 값을 만들어 낼 수 있습니다.
문
앞으로 자바스크립트를 설명할 때 문(statement)와 표현식(expression)이라는 용어가 자주 등장할 것 입니다. 문과 표현식을 구별하고 해석할 수 있다면 자바스크립트 엔진의 입장에서 코드를 읽을 수 있고 실행결과를 예측하는데 도움이 됩니다. 이는 버그를 줄이고 코드의 품질을 높여줍니다. 따라서 문과 표현식은 확실히 이해할 필요가 있습니다.
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위입니다.
문은 여러 토큰으로 구성됩니다. (토큰이란 문법적인 의미를 가지며, 문법적으로 더이상 나눌 수 없는 코드의 기본 요소를 의미합니다.)

var 키워드, sum 식별자, +연산자, 리터럴처럼 특수 기호는 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소이므로 모두 토큰입니다.
또한, 문을 명령문이라고도 합니다. 즉, 문은 컴퓨터에게 내리는 명령입니다. 문이 실행되면 명령이 실행되고 무슨 일이 일어나는지 알게됩니다.
문은 선언문, 할당문, 조건문, 반복문 등으로 구분 할 수 있습니다.

세미콜론과 세미콜론 자동 삽입 기능
자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고 순차적으로 하나씩 문을 실행합니다.
단 , 0개 이상의 문을 중괄호로 묶은 코드블록 {} 뒤에는 세미콜론을 붙이지 않습니다. 이러한 코드블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문입니다.
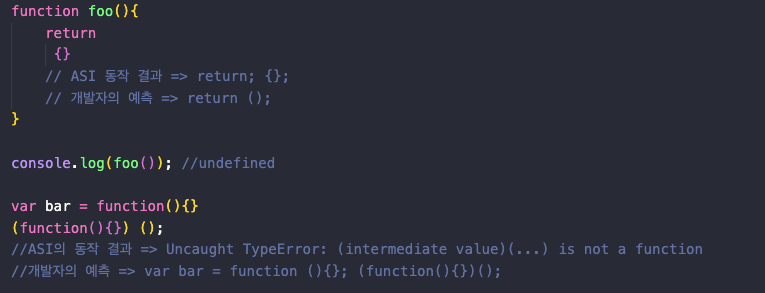
자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측하는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능 (ASI automatic semicolon intersection)이 암묵적으로 수행되는데 세미콜론 자동 삽입 기능의 동작을 제대로 예측하지 못해 제대로 활용하지 못하는 경우가 있습니다.

세미콜론 사용을 권장합니다.
표현식인 문과 표현식인 아닌 문
표현식인 문은 값으로 평가될 수 있는 문
표현식이 아닌 문은 값으로 평가될 수 없는 문을 말합니다.
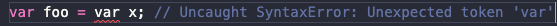
표현식인 문과 표현식이 아닌문을 구별하는 가장 간단한 방법은 변수에 할당해 보는 것입니다.

표현식이 아닌 문은 값처러 사용할 수 없습니다.

할당문을 값처럼 변수에 할당했다.

'코딩 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 : 연산자 (JavaScript : Operator) (0) | 2021.11.19 |
|---|---|
| 데이터 타입 (0) | 2021.11.18 |
| 자바스크립트 변수 (0) | 2021.11.16 |
| 자바스크립트 개발환경과 실행환경 (0) | 2021.11.15 |
| 자바스크립트란? ( What Is JavaScript?) (0) | 2021.11.13 |