자바스크립트가 제공하는 7가지 데이터 타입은 크게 원시 타입과 객체 타입으로 구분할 수 있습니다. 원시 타입과 객체 타입은 근본적으로 3가지 측면에서 다릅니다.
• 원시 타입의 값, 즉 원시 값은 변경 불가능한 값(immutable value)입니다. 이에 비해 객체 타입의 값, 즉 객체는 변경 가능한 (mutable value)입니다.
• 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장됩니다. 이에 비해 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장됩니다.
• 원시 값을 같는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달됩니다. 이를 값에 의한 전달(pass by value)이라고 합니다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달 됩니다. 이를 참조에 의한 전달 (pass by reference)이라고 합니다.
원시 값
변경 불가능한 값
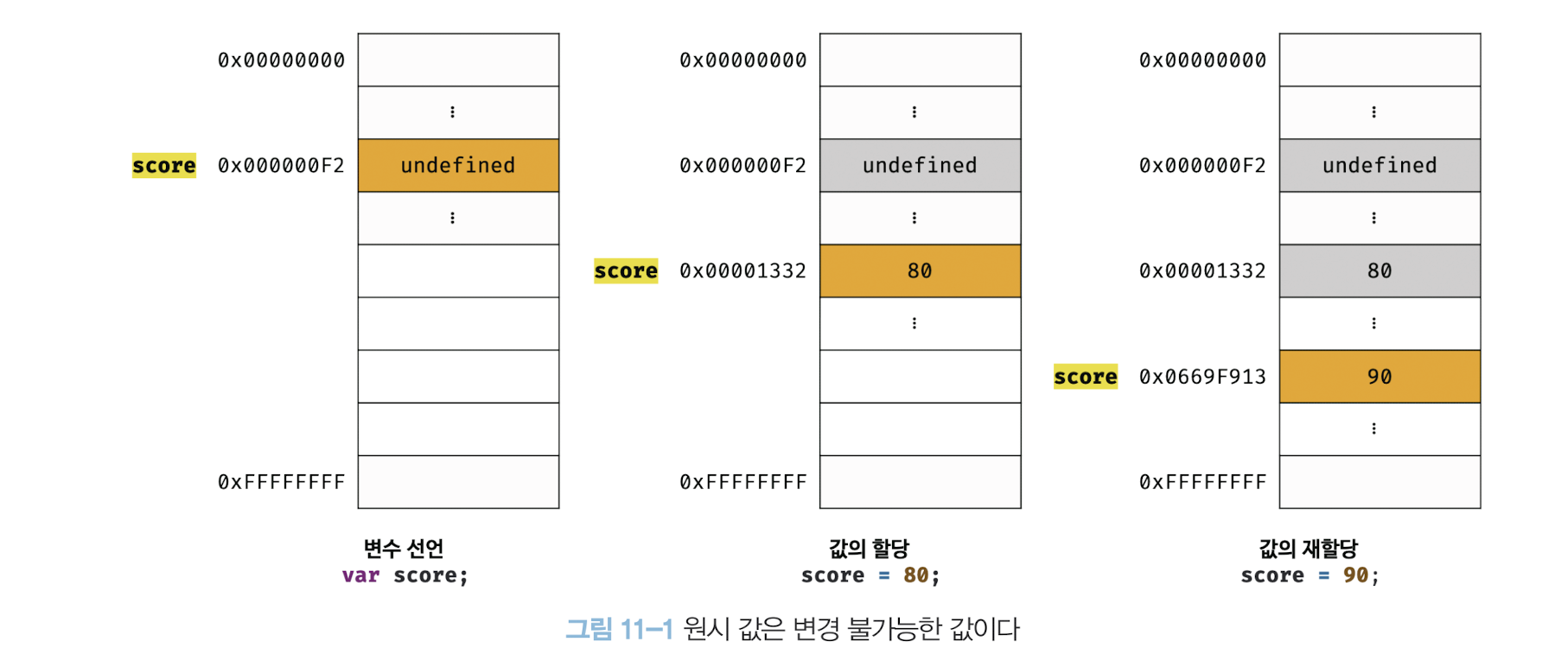
원시 타입(primitive type)의 값, 즉 원시 값은 변경 불가능한 값(immutable value)입니다. 다시 말해, 한번 생성된 원시 값은 읽기전용(read only)값으로서 변경 할 수 없습니다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이고 값은 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과를 말합니다. 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술입니다.
즉 "원시 값은 변경 불가능하다"는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것이 아닙니다. 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있습니다. 그렇기 때문에 변수라고 부릅니다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말합니다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있습니다. 단, 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있지만 상수는 단 한 번만 할당이 허용되므로 변수 값을 변경할 수 없습니다. 따라서 상수와 변경 불가능한 값을 동일시 하는 것은 곤란합니다.
원시 값은 변경 불가능한 값, 즉 읽기 전용 값입니다. 원시 값은 어떤 일이 있어도 불변합니다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장합니다.
"값의 할당"에서 살펴보았듯이 원시 값을 할당한 변수에 새로운 원시값을 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시값을 변경하는 것이 아니라 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킵니다. 이때 변수가 참조하던 메모리 공간의 주소가 바뀝니다.

값의 이러한 특성을 불변성(immutability)이라고 합니다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없습니다. 만약 재할당 이외에 원시 값인 변수 값을 변경할 수 있다면 예기치 않게 변수 값이 변경될 수 있다는 것을 의미합니다. 이는 값의 변경, 즉 상태 변경을 추적하기 어렵게 만듭니다.
문자열과 불변성
원시 값인 문자열은 다른 원시 값과 비교할 때 독특한 특징이 있습니다. 문자열은 0개 이상의 문자로 이뤄진 지합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장됩니다. 따라서 문자열은 몇 개의 문자로 이뤄졌느냐에 따라 필요한 메모리 공간의 크기가 결정됩니다. 숫자 값은 1도 1000000도 동일한 8바이트가 필요하지만 문자열의 경우 (실제와 다르지만 단순하게 계산 했을때) 1개의 문자로 이뤄진 문자열은 2바이트, 10개의 문자열로 이뤄진 문자열은 20바이트가 필요합니다.
이 같은 이유로 C언어는 하나의 문자를 위한 데이터 타입(char)만 있을 뿐 문자열 타입은 존재하지 않습니다. C언어에서는 문자열은 문자의 배열로 처리하고 자바에서는 문자열을 String 객체로 처리합니다.
하지만 자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공합니다. 이는 자바스크립트의 장점 중 하나입니다. 자바스크립트의 문자열은 원시 타입이며, 변경 불가능합니다. 이것은 문자열이 생성된 이후에는 변경할 수 없음을 의미합니다.

첫 번째 문이 실행되면 'Hello'가 생성되고 식별자 str은 문자열 'Hello'가 저장된 메모리 공간의 첫번째 메모리 셀 주소를 가리킨다. 그리고 두 번째 문이 실행되면 이전에 생성된 문자열 'Hello'를 수정하는 것이 아니라 새로운 문자열 'world'를 메모리에 생성하고 식별자 str은 이것을 가리킨다. 문자열 'Hello'와 'World'는 모두 메모리에 존재한다. 식별자 str은 문자열 'Hello'를 가리키고 있다가 문자열 'world'를 가리키도록 변경되었을 뿐입니다.
값에 의한 전달

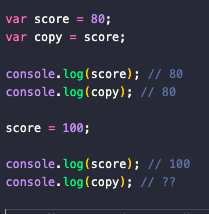
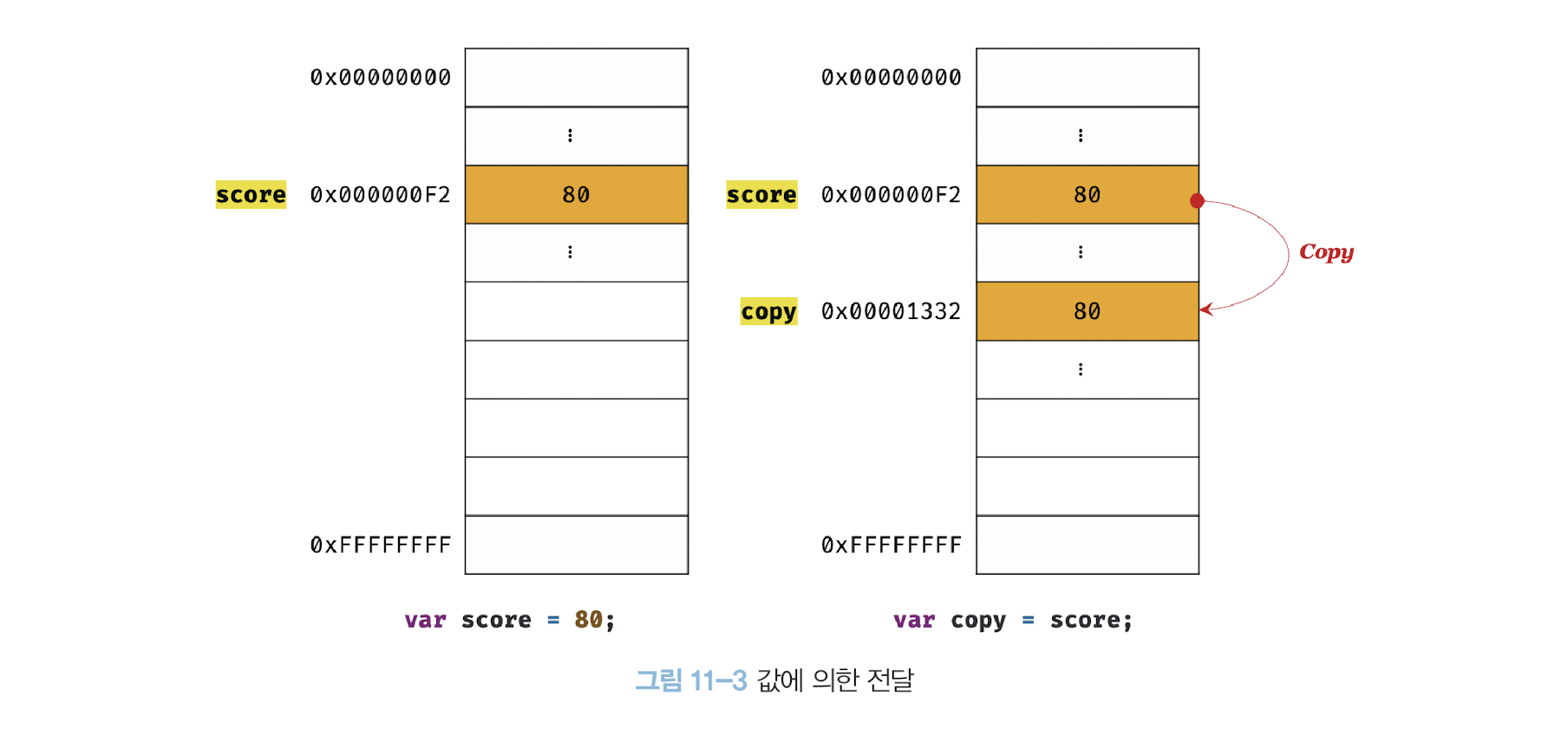
copy = score에서 score 변수는 80으로 평가되므로 copy변수에도 80이 할당될 것입니다. 이때 새로운 숫자 값 80이 생성되어 copy 변수에 할당됩니다.
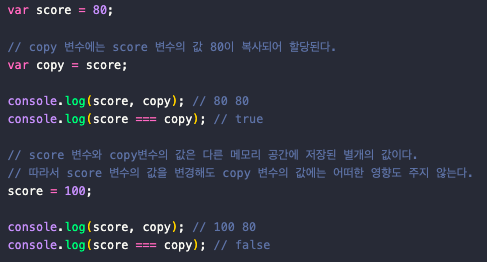
이처럼 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수 (score)의 원시 값이 복사되어 전달됩니다. 이를 값에 의한 전달이라고 합니다. 위 예제의 경우 copy 변수에 원시 값을 갖는 score변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값 80이 복사되어 전달됩니다.

이때 score 변수와 copy변수는 숫자 값 80을 갖는다는 점에서는 동일하다 하지만 score 변수와 copy변수의 값 80은 다른 메모리 공간에 저장된 별개의 값입니다.


score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이기 때문에 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않습니다.
엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문입니다. 이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있습니다.
식별자에 대해 다시 생각해보면 식별자에서 언급한 바와 같이 식별자는 어떤 값을 구별해서 식별해 낼 수 있는 고유한 이름입니다. 값은 메모리 공간에 저장되어 있으며 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 하므로 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있습니다.
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 것을 의미합니다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있습니다.

위 예제의 경우 할당 연산자는 숫자 리터럴 10에 의해 생성된 숫자 값 10이 저장된 메모리 공간의 주소를 전달합니다. 이로써 식별자 x는 메모리 공간에 저장된 숫자 값 10을 식별할 수 있습니다.
객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있습니다. 또한 프로퍼티 값에도 제약이 없습니다. 따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없습니다.
객체는 복합적인 자료구조이므로 객체를 관리하는 방식이 원시 값과 비교해서 복잡하고 구현 방식도 브라우저 제조사마다 다를 수 있습니다. 원시 값은 상대적으로 적은 메모리를 소비하지만 객체는 경우에 따라 크기가 매우 클 수도 있습니다. 객체를 생성하고 프로퍼티에 접근하는 것도 원시 값과 비교할 때 비용이 많이 드는 일입니다. 따라서 객체는 원시 값과는 다른 방식으로 동작하도록 설계되어 있습니다. 원시 값과의 비교를 통해 객체를 이해해 봅시다.
변경 가능한 값
객체 (참조) 타입의 값, 즉 객체는 변경 가능한 값(mutable value)입니다.

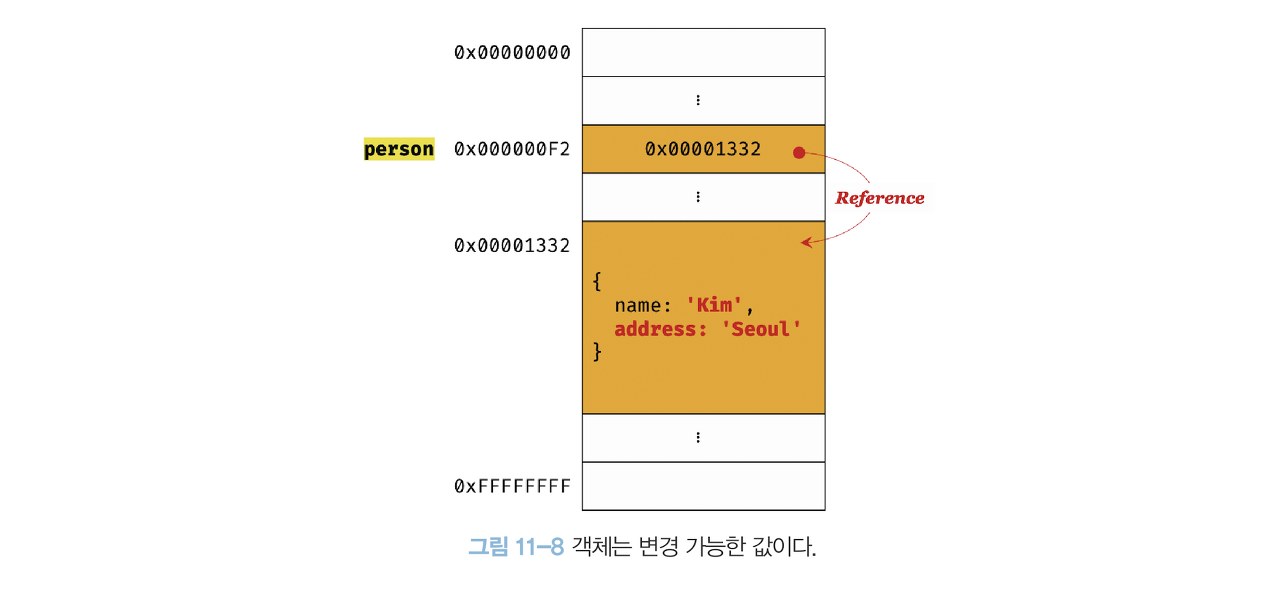
원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근 할 수 있습니다. 즉, 원시 값을 할당한 변수는 원시 값 자체를 값으로 갖습니다. 하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조값(reference value)에 접근 할 수 있습니다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체입니다.
객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있습니다. 이 값을 참조 값이라고 합니다.
변수는 이 참조값을 통해 객체에 접근 할 수 있습니다.

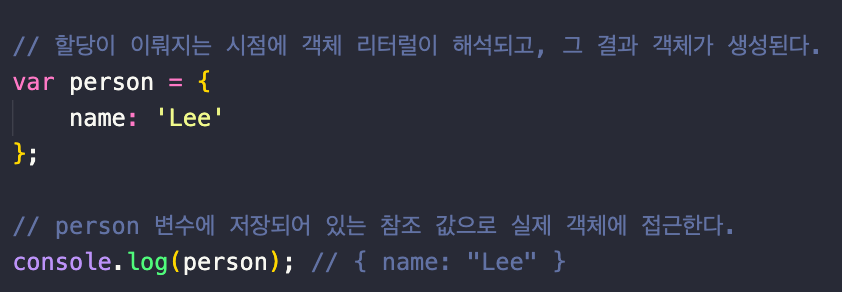
객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근할 수 있습니다.

일반적으로 원시 값을 할당한 변수의 경우 "변수는 O값을 갖습니다" 또는 "변수의 값은 O입니다"라고 표현합니다. 하지만 객체를 할당한 변수의 경우 " 변수는 객체를 참조하고 있습니다" 또는 "변수는 객체를 가리키고(point) 있다."라고 표현합니다. 위 예제에서 person 변수는 객체 { name: "Lee"}를 가리키고 있습니다.
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없습니다. 하지만 객체는 변경 가능한 값입니다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있습니다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제 할 수도 있습니다.

원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당을 통해 메모리에 원시 값을 새롭게 생성해야 합니다. 하지만 객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정할 수 있습니다. 이 때 객체를 할당한 변수에 재할당을 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않습니다.

객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일입니다. 객체를 변경할 때 마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보되겠지만 객체는 크기가 매우 클 수도 있으며, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체 일 수도 있어서 복사해서 생성하는 비용이 많이 듭니다. 다시 말해 메모리의 효율적 소비가 어렵고 성능이 나빠집니다.
따라서 메모리를 효율적으로 사용하기 위해, 그리고 객체를 복사해서 생성하는 비용을 절약하여 성능을 절약하여 성능을 향상 시키기 위해 객체는 변경 가능한 값으로 설계되어 있습니다. 메모리 사용의 효율성과 성능을 위해 구조적인 단점을 감안한 설계라고 할 수 있습니다.
객체는 이러한 구조적 단점에 따른 부작용이 있습니다. 그것은 원시 값과는 다르게 여러 개의 삭별자가 하나의 객체를 공유할 수 있다는 것입니다.
참조에 의한 전달
여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로 인해 어떤 부작용이 발생하는지 확인해봅시다.

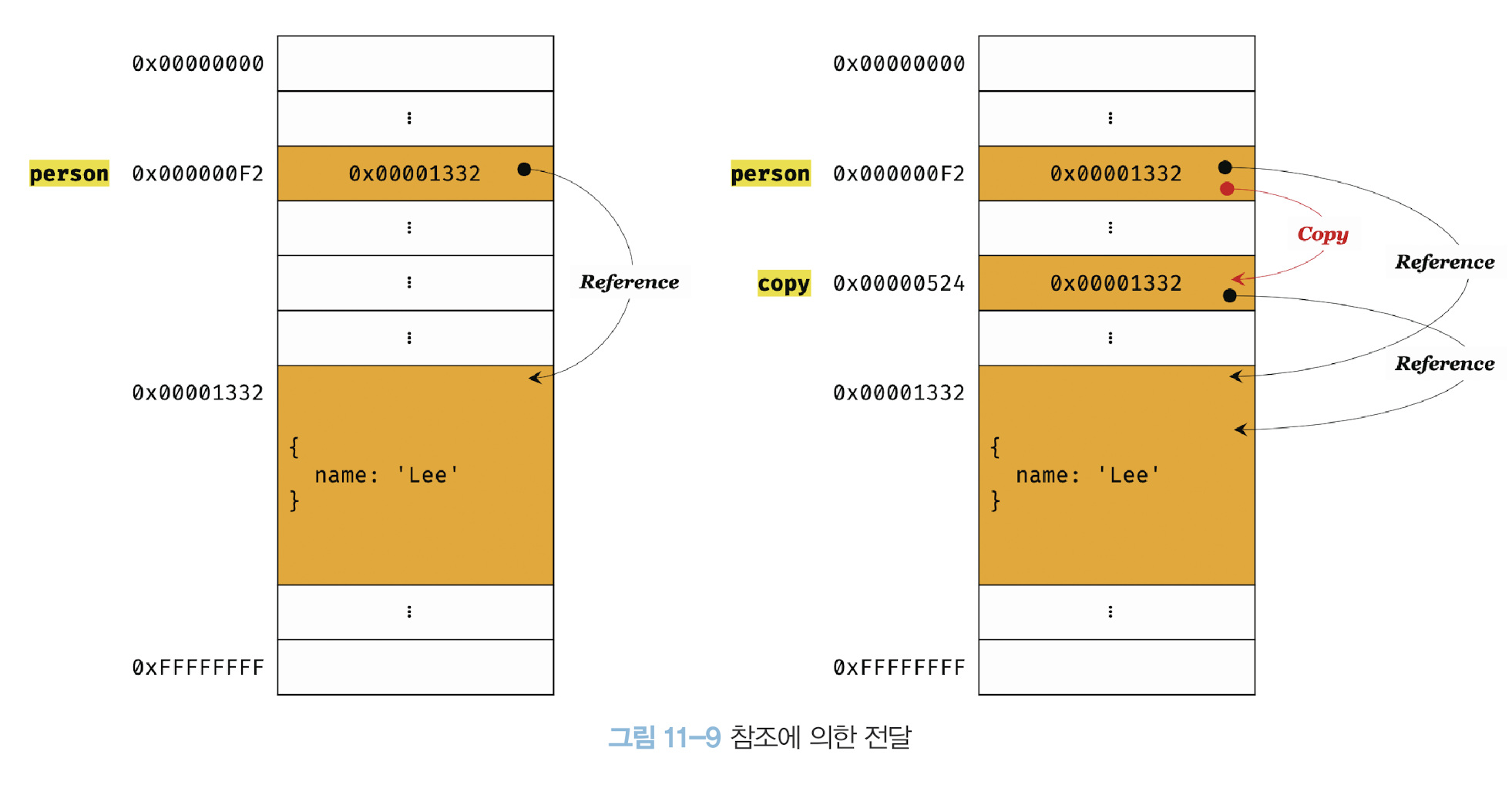
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달됩니다. 이를 참조에 의한 전달이라고 합니다.

원본 person과 사본 copy 모두 동일한 객체를 가리킵니다. 이것은 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미합니다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경(변수에 새로운 객체를 재할당 하는 것이 아니라 객체의 프로퍼티 값을 변경하거나 프로퍼티를 추가, 삭제)하면 서로 영향을 주고 받습니다.

결국 "값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일합니다. 다만 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이냐 참조값이냐의 차이만 있을 뿐입니다. 따라서 자바스크립트에는 "참조에 의한 전달"은 존재하지 않고 "값에 의한 전달"만이 존재한다고 말할 수 있습니다.
'코딩 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 : 콜백함수 (0) | 2021.12.08 |
|---|---|
| 자바스크립트 : 스코프 (Scope) (0) | 2021.12.04 |
| 자바스크립트 : 객체 리터럴 (0) | 2021.11.28 |
| 자바스크립트 : 타입 변환과 단축 평가 (0) | 2021.11.24 |
| 자바스크립트 : 제어문 (JavaScript Iteration) (0) | 2021.11.20 |